2020-09-27
前言
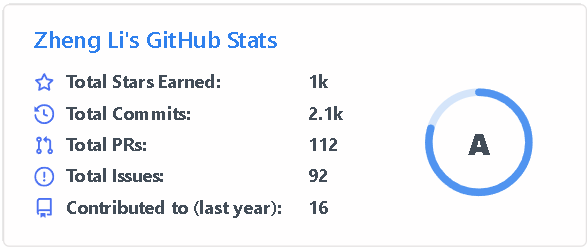
在github上, 创建与用户名同名的仓库时, 该仓库的README会作为personal profile展示出来, 我们经常看到许多人的主页里会有这样的自我介绍, 以及一些统计的小卡片:

这些小卡片是通过github action来制作的, 统计个人的star, commit, issus等信息,展示给别人看
上图的卡片来自项目: https://github.com/anuraghazra/github-readme-stats, 我也曾试着配过, 可以看视频: https://www.youtube.com/watch?v=n6d4KHSKqGk 跟着做
今天, 我要介绍的是另一种小卡片, 有各种各样的插件, 可以按照自己的喜好展示不同的内容, 功能丰富,项目地址: https://github.com/lowlighter/metrics
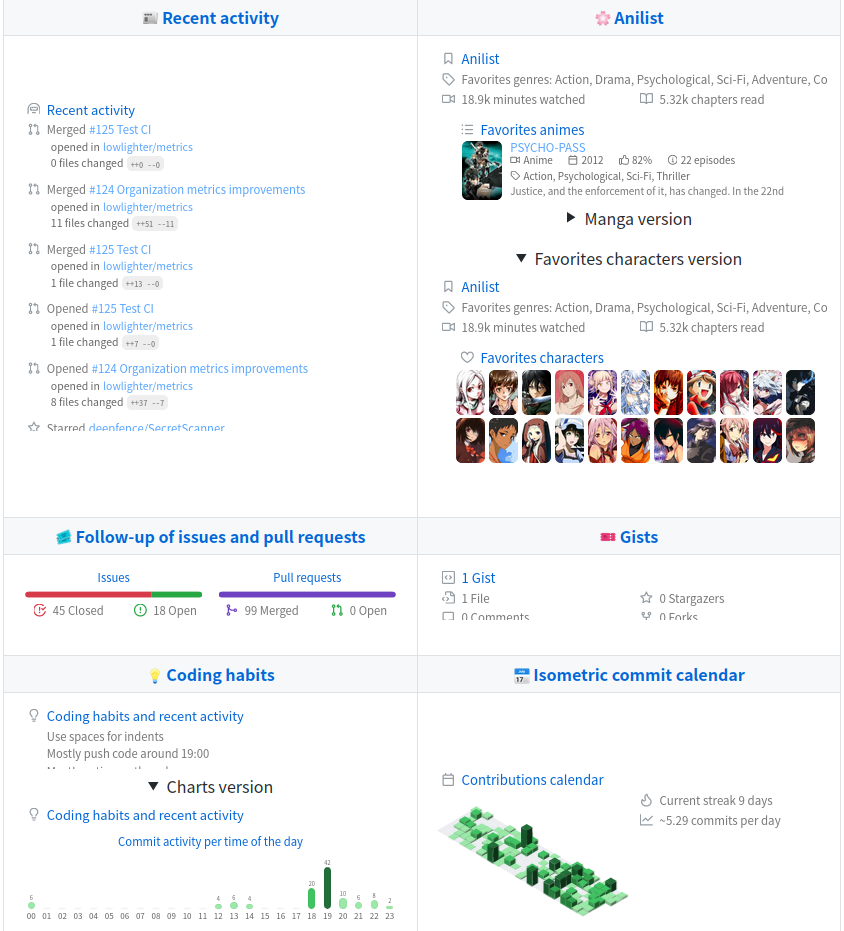
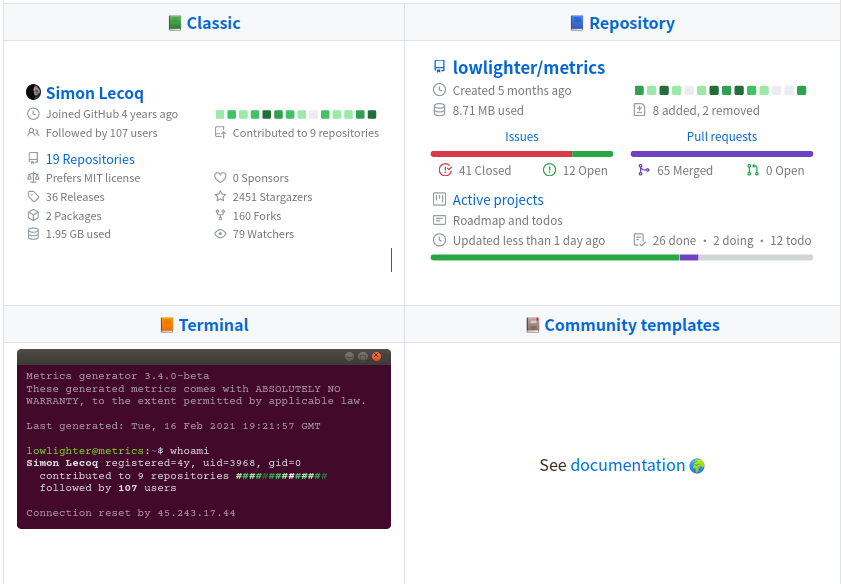
我的状态卡片:
介绍
项目地址: https://github.com/lowlighter/metrics
通过github action能在每次提交(git push)后, 自动生成卡片, 不仅限于profile readme, 也可展示到其它你想展示的地方.
这些卡片也完全可以分开生成, 比如Website performances, Music plugin等可以在github外单独展示
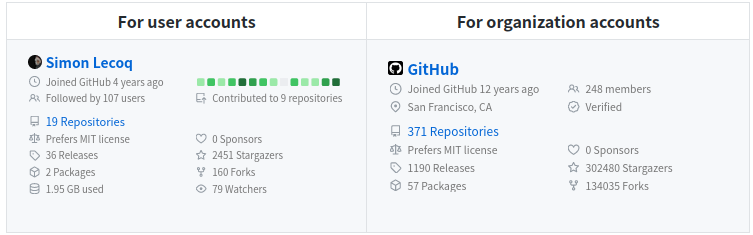
基本卡片:
有下面两种, 有对于账户和组织的, 统计了各种信息, 如图所示

21个插件:
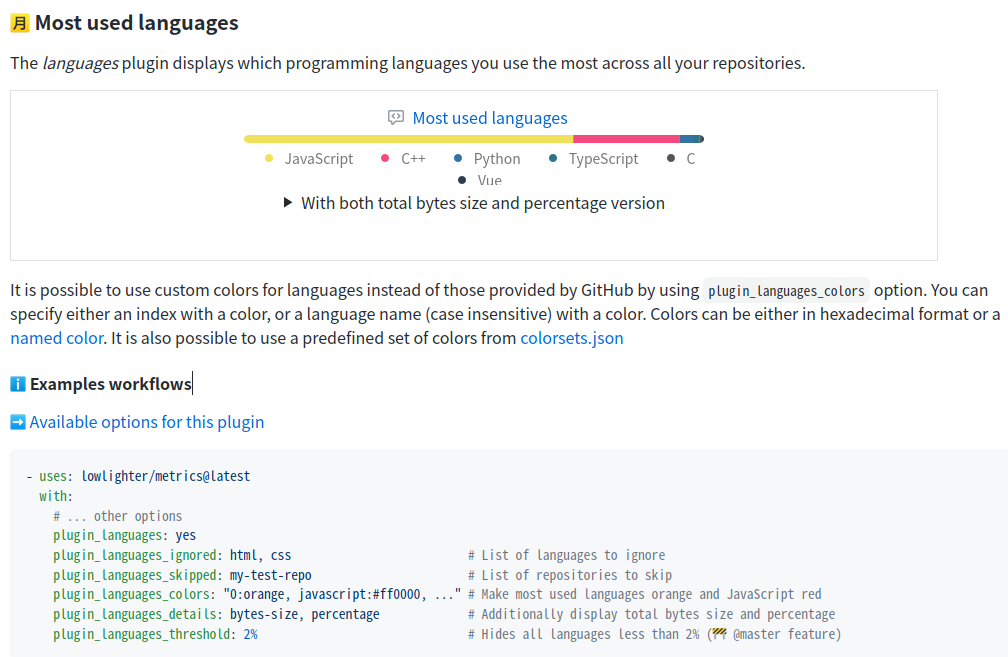
扩展统计了各种信息, 比如github提交情况, 使用的程序语言占比, 个人网址的评测等, README里有详细的介绍

3种模板(外观):

使用
项目里的README说的十分清楚, 这里只做一些举例和自己碰到的一些坑
如果只需要最基础的卡片,而不需要扩展的插件, 可以这样生成:
1

如果考虑添加插件, 更改模板(templates), 那么需要使用github action
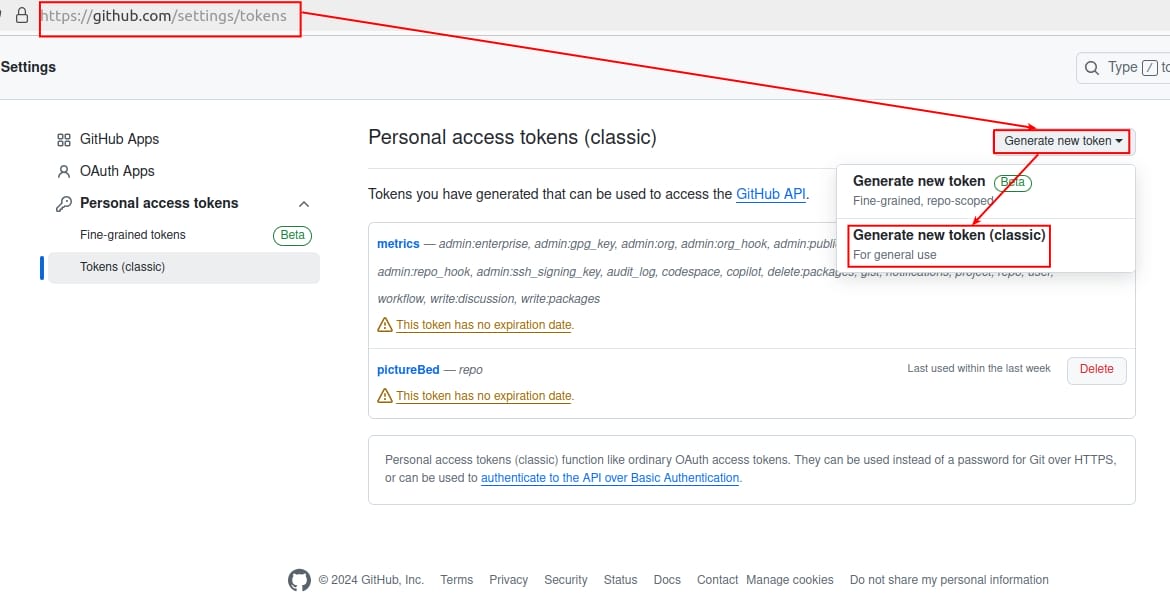
首先要获取
personal tokenSettings->Developer settings->Personal access tokens->tokens

名字(Note)随意, 不需要勾选任何选项, 然后点下方的
Generate token即可.github token只会显示一次, 复制后保存好, 离开页面后不会再显示出token
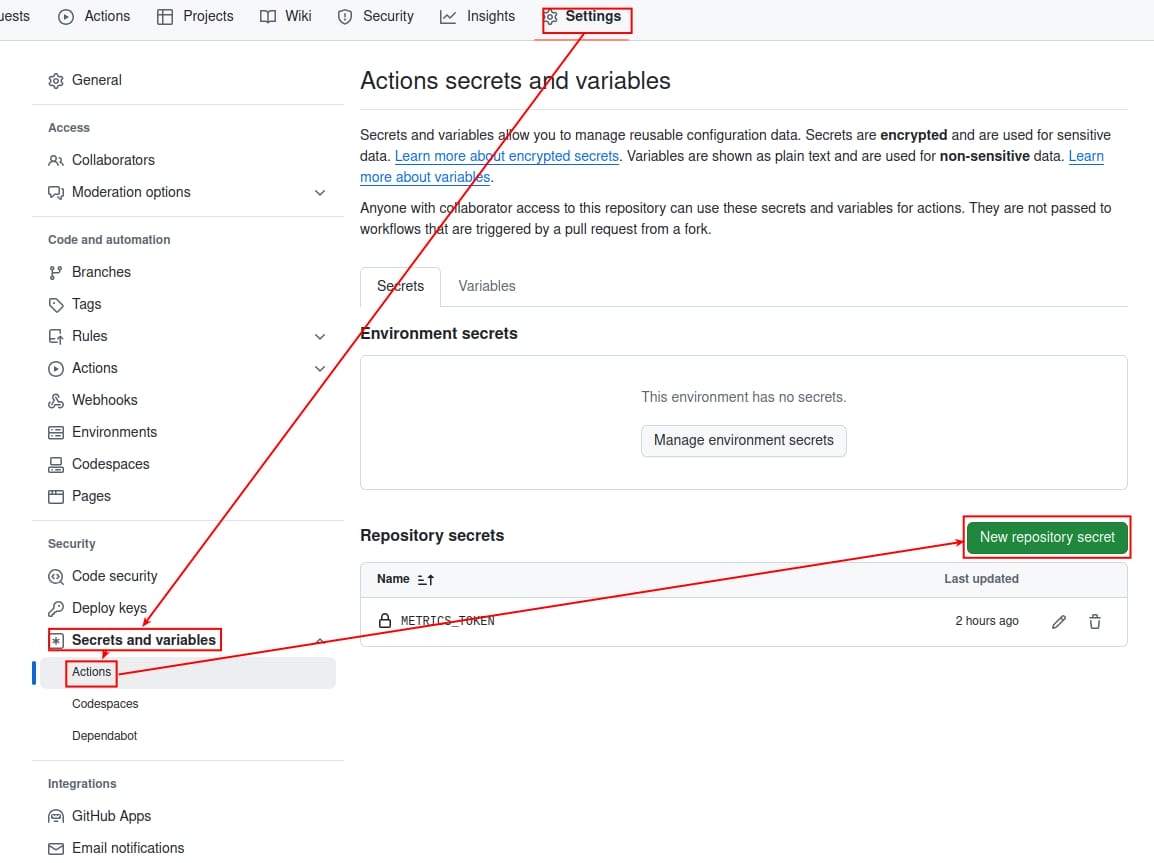
在想要存卡片图的项目里, 往往是
my-github-user/my-github-user, 的setting中:Settings–>Secrets–>Actions–>new repository secret注意下不要填成
Environment secrets了
名字随意, 但是要写入action的, value是刚刚复制的token, 这里以METRICS_TOKEN 为例
在项目
.github/workflows/下新建action.yml配置文件:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16name: Metrics
on:
# 一小时执行一次action
schedule: [{cron: "0 * * * *"}]
# 每次提交执行action
push: {branches: ["master", "main"]}
workflow_dispatch:
jobs:
github-metrics:
runs-on: ubuntu-latest
steps:
# 仓库位置, 可以fork后用自己的仓库
- uses: lowlighter/metrics@latest
with:
# GitHub token
token: ${{ secrets.METRICS_TOKEN }}提交后会执行action, 在项目下生成svg图片(10min左右), 扩展插件根据README里插件说明, 并排着
committer_token顺着添加即可:
然后README.md引用即可展示:
1

单个卡片(举例)
1
2
3
4
5
6
7
8
9
10- uses: nanodesu0721/metrics@latest
with:
filename: pagespeed.svg
committer_token: ${{ secrets.GITHUB_TOKEN }}
token: ${{ secrets.METRICS_TOKEN }}
plugin_pagespeed_token: ${{ secrets.PAGESPEED_TOKEN }}
base: ""
plugin_pagespeed: yes
plugin_pagespeed_url: https://auaunanodesu.uk
plugin_pagespeed_screenshot: yes这里以Website performances为例加上
base:""即可生成单独卡片, 最好能给生成的图片命名filename: pagespeed.svg
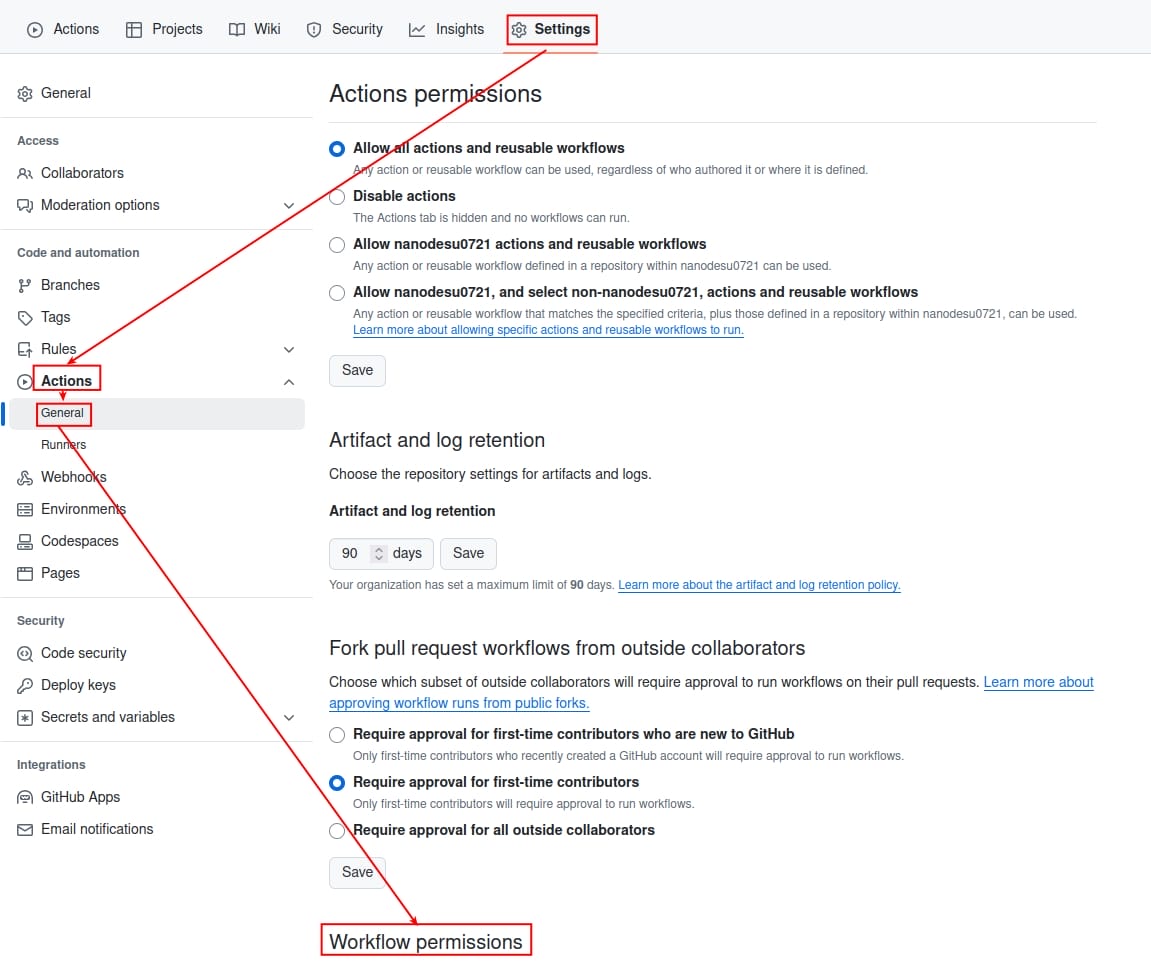
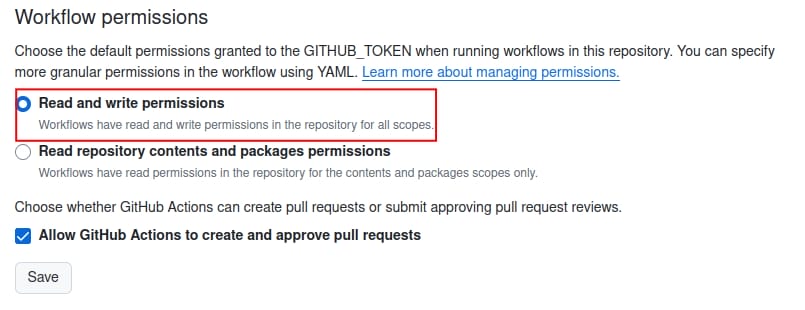
踩坑
报错
Resource not accessible by integration
要在项目的Settings设置Actions的读写权限